Logiquement, ARM est monté aux créneaux au sujet du nom de ce client alternatif. Il a par conséquent changé de dénomination en octobre dernier.
On peut tout à fait recharger un backup (.json) d’Armcord pour Legcord puisque derrière c’est toujours Vencord.
Et là, c’est le drame. Si vous n’y connaissez rien, je vous ai perdus ^^’ Je vais détailler un peu.
Tout le monde connaît Discord. Le super chat ultra complet, feature killer de TeamSpeak et Mumble pour les gamers à l’époque. Outil qui enregistre par ailleurs 100% de ce qui passe sur ses serveurs, aux USA, et au moins temps que notre compte n’est pas supprimé. Le tout sous le coup du Cloud Act notamment. Donc « ils » savent tout. Et se caillent bien de nos conversations ingame tout comme de nos logs de copies de vidéos… Mais « ils » les ont.
Pour se passer de Discord j’ai testé quelques années RocketChat, quasi aussi complet ; il existe également SpaceBar (ex Fosscord), tous deux fonctionnant à la manière de Discord : un serveur à auto-héberger couplé à un client. Si c’est sympa et qu’on peut souvent trouver des ponts entre IRC, Discord et d’autres clients de discussion (je vous recommande chaudement Matterbridge), le plus simple reste souvent d’utiliser Discord. En toute connaissance de cause évidemment 🙂
Discord est très complet mais y ajouter quelques features est toujours sympa ! Pour ça il existe des clients alternatifs et des mods qui vont modifier notre interaction aux serveurs Discord : BetterDiscord, Vencord, Legcord, Shelter etc.
Le choix de tel ou tel client reste à mon avis très subjectif… hormis pour le suivi du développement. Je fais tourner Legcord (Linux/Windows) et Enmity sur iOS.
Legcord est à voir comme un client Web (application « en dur ») pour Discord. Ce qui permet de modifier le thème à foison tout comme de profiter de mods tels que Vencord et Shelter ou encore de gérer le multi-instances (plusieurs comptes).
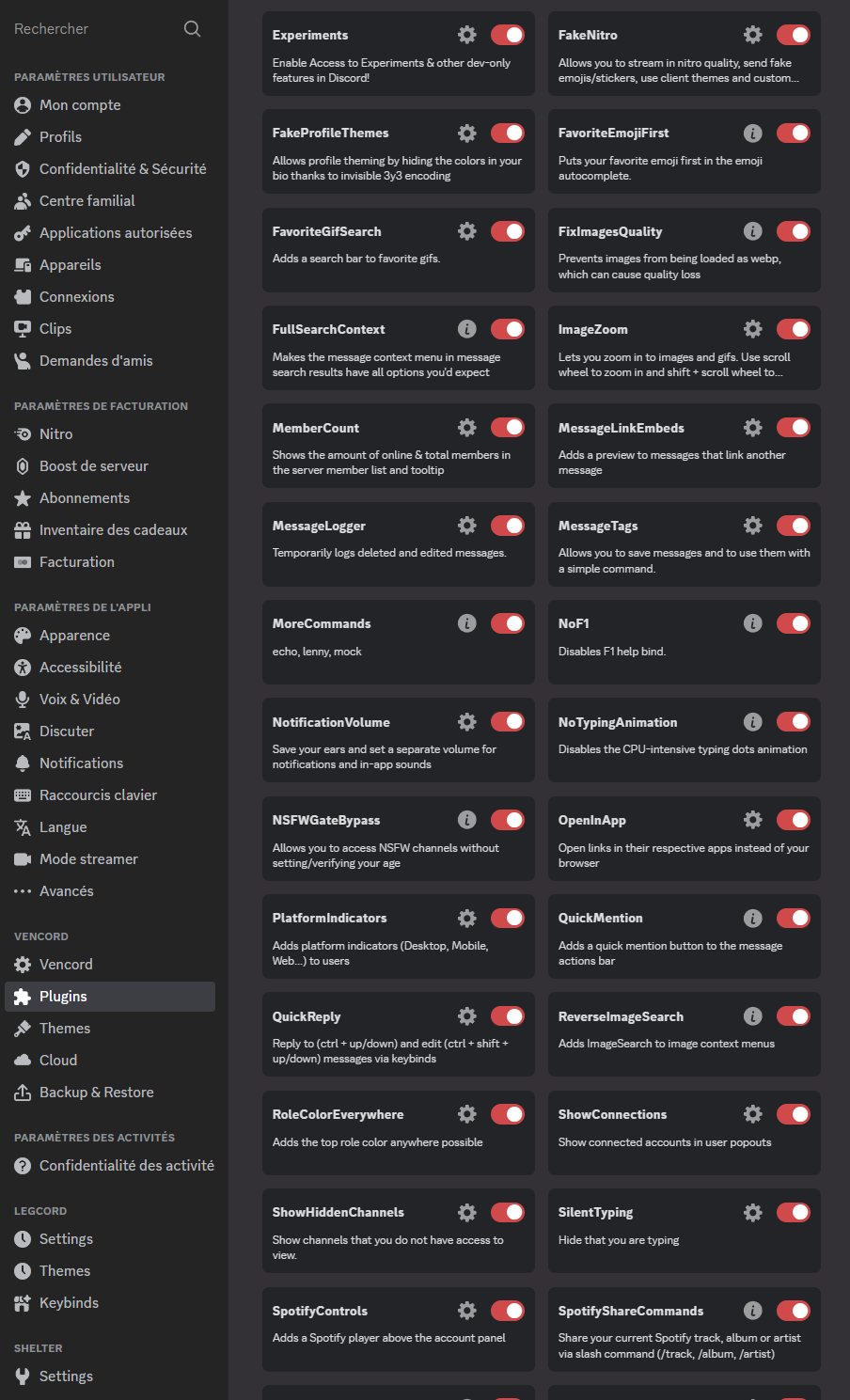
Voici un exemple de plugins accessibles via Vencord

Et pour les thèmes, le plus simple est de parcourir ceux de BetterDiscord. On peut soit les utiliser tels quels ou les modifier.
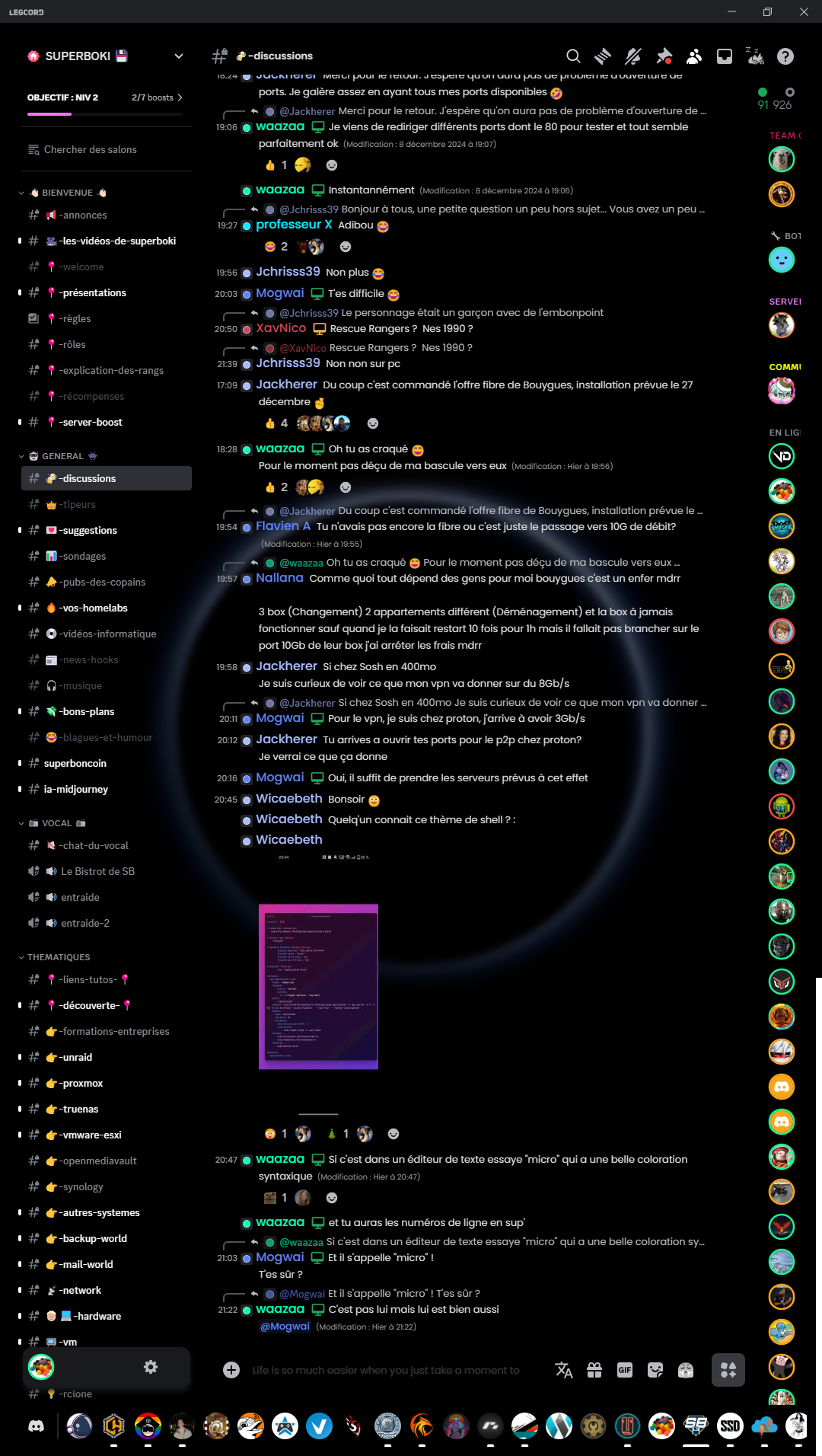
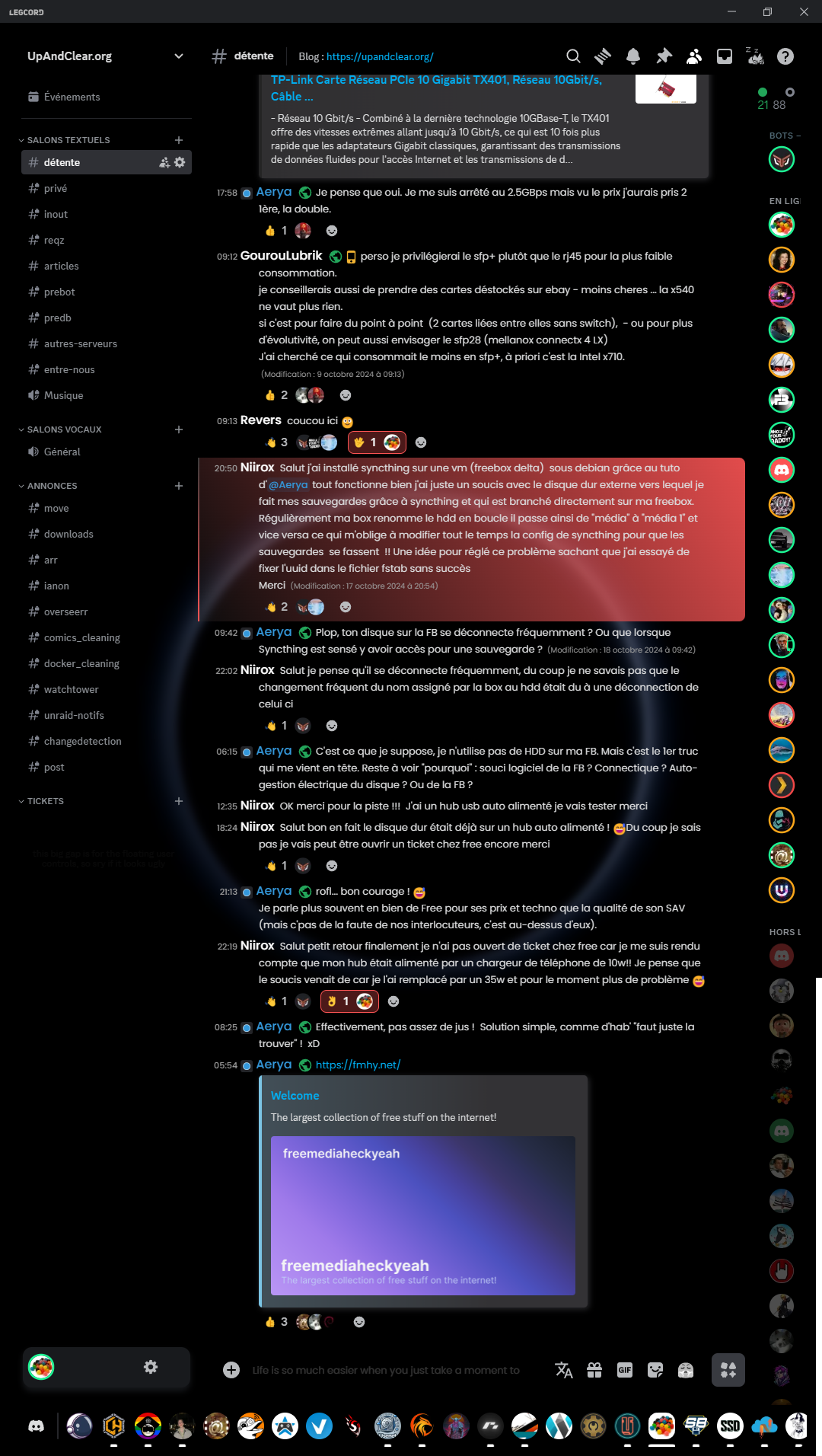
Par exemple j’utilise le thème Chillax avec la liste des serveurs (en bas de l’écran) de Steam. Et j’ai modifié le wallpaper –wallpaper: url(« https://xxxx.jpg »);
Voici mon thème modifié
/**
* @name Chillax
* @author Chillax Squad
* @authorLink https://github.com/warrayquipsome/Chillax#Authors
* @version 1.5.3
* @invite DrfX6286kF
* @description The theme where calm meets customization.
* @source https://github.com/warrayquipsome/Chillax
*/
/*
⸙ ──── ──── ───── ❝ 𝐚𝐥𝐥 𝐫𝐢𝐠𝐡𝐭 𝐡𝐞𝐫𝐞 ❞ ───── ──── ──── ⸙
╭─ ━━━━━━━━━ ━━━━━━━ ━━━━━━━━━ -ˋˏ ༻🂡༺ ˎˊ- ━━━━━━━━━ ━━━━━━━ ━━━━━━━━━ ─╮
█████╗ ██╗ ██╗ ██╗ ██╗ ██╗ █████╗ ██╗ ██╗
██╔══██╗ ██║ ██║ ██║ ██║ ██║ ██╔══██╗ ╚██╗██╔╝
|| ██║ ╚═╝ ███████║ ██║ ██║ ██║ ███████║ ╚███╔╝ ||
██║ ██╗ ██╔══██║ ██║ ██║ ██║ ██╔══██║ ██╔██╗
╚█████╔╝ ██║ ██║ ██║ ███████╗ ███████╗ ██║ ██║ ██╔╝╚██╗
╚════╝ ╚═╝ ╚═╝ ╚═╝ ╚══════╝ ╚══════╝ ╚═╝ ╚═╝ ╚═╝ ╚═╝
╰─ ━━━━━━━━━ ━━━━━━━ ━━━━━━━━━ -ˋˏ ༻-༺ ˎˊ- ━━━━━━━━━ ━━━━━━━ ━━━━━━━━━ ─╯
*/
/* CHILLAX theme entry point */
@import url("https://warrayquipsome.github.io/Chillax/chillax.css");
/* removable addons */
@import url("https://mwittrien.github.io/BetterDiscordAddons/Themes/EmojiReplace/base/Microsoft.css");
@import url("https://mwittrien.github.io/BetterDiscordAddons/Themes/_res/SettingsIcons.css");
@import url("https://nyri4.github.io/Discolored/main.css");
@import url("https://warrayquipsome.github.io/Chillax/Addons/IconPackEdited.css");
@import url("https://warrayquipsome.github.io/Chillax/Addons/AvatarOnlyMemberList.css");
@import url("https://warrayquipsome.github.io/Chillax/Addons/FolderRedesign.css");
@import url("https://discordstyles.github.io/RadialStatus/dist/RadialStatus.css");
@import url("https://warrayquipsome.github.io/Chillax/Addons/FriendGrid.css");
/*additional addons*/ /*(remove the both * to use)*/
/*@import url("https://warrayquipsome.github.io/Chillax/Addons/SimpleLessLag.css");*/
@import url(https://discordstyles.github.io/HorizontalServerList/dist/HorizontalServerList.css);
@import url(https://discordstyles.github.io/Addons/bottomhsl.css);
[class^="folderIconWrapper"] {
transform: rotate(-90deg);
}
[class^="closedFolderIconWrapper"] [class^="icon"],
[class^="expandedFolderIconWrapper"] svg {
transform: rotate(90deg);
}
/*Chillax Roots*/
:root {
/*background image*/ /*(replace the link to use)*/
--background-image: var(--wallpaper);
--bg-opacity: 100%;
/*bg dev suggestions*/
--wallpaper: url("https://wallpaperaccess.com/full/872876.jpg");
/*modern background selection*/
--modern-dark-bg: url("https://warrayquipsome.github.io/Chillax/Wallpapers/modern-dark-bg.png");
--modern-light-bg: url("https://warrayquipsome.github.io/Chillax/Wallpapers/modern-light-bg.png");
}
/*window*/ /*dark mode*/
:root.theme-dark {
--window-margin: 20px; /*must be above 20px*/
--window-colour: #0009;
--window-blur: 5px;
--window-border-radius: 10px;
--sidebar-colour: rgb(36, 36, 36);
}
/*window*/ /*light mode*/
:root.theme-light {
--window-margin: 20px; /*must be above 20px*/
--window-colour: rgba(255, 255, 255, 0.6);
--window-blur: 5px;
--window-border-radius: 10px;
--sidebar-colour: rgb(209, 209, 209);
}
/*roots*/ /*both dark and light*/
:root {
--user-name: "King";
--edited-message: " EDITED ✎ ";
--font-name: Poppins;
--font-size: 13px;
--group-chat-font: "Monoton"; /* change this to change the group chat's default font */
/*glow radial status*/ /*must end in px*/
--rs-small-spacing: 0px;
--rs-large-spacing: 0px;
--rs-medium-spacing: 0px;
--rs-small-width: 2.5px;
--rs-medium-width: 3.5px;
--rs-large-width: 4.5px;
--rs-avatar-shape: 50%;
--rs-online-color: #1df594;
--rs-idle-color: #faa61a;
--rs-dnd-color: #f04747;
--rs-offline-color: #636b75;
--rs-streaming-color: #643da7;
--rs-invisible-color: #636b75;
--rs-phone-visible: block; /* change it to `none` to disable mobile icon */
--rs-phone-color: var(--rs-online-color);
/* For accent color to take full effect must need to change both */
/* chillax colours rgb */
--accentcolor: 251, 84, 84;
/* chillax colours hex */
--accentcolorV2: #fb5454;
/* settings modal root */
--themelightsettingsmodalbackground: rgb(223, 223, 223);
--themedarksettingsmodalbackground: rgb(51, 49, 53);
--settingsmodalwidth: 960px;
--settingsmodalheight: 80vh;
/* avatar only member list */
--memberlist-border-radius: 25px; /* can be in `px`, `rem`, `em` */
/* placeholder texts/values */
/* input fields */
--chillax-input-field: "Life is so much easier when you just take a moment to chill";
/* input fields when the channel is locked*/
--chillax-input-field-locked: "Life is so much easier when you just take a moment to chill";
/* typing indicator: when a single person is typing */
--chillax-input-typing-indicator-one-person: "is smashing some buttons";
/* typing indicator: when more than one person is typing */
--chillax-input-typing-indicator-many-person: "are smashing some buttons";
/* scroller (by default transparent) */
--chillax-scroller-color: transparent; /* change `transparent` to some other hex color to make it visible */
}
/*discord transparency*//*roots*/ /*theme dark*/
.theme-dark {
--background-message-hover: rgba(255, 255, 255, 0.055);
--header-primary: #fff;
--header-secondary: #b9bbbe;
--text-normal: #dcddde;
--text-muted: #9d9d9d;
--channels-default: #8e9297;
--interactive-normal: #b9bbbe;
--interactive-hover: #dcddde;
--interactive-active: #fff;
--interactive-muted: #4f545c;
--background-primary: transparent;
--background-secondary: transparent;
--background-tertiary: transparent;
--background-accent: rgb(36, 36, 36);
--activity-card-background: transparent;
--deprecated-panel-background: transparent;
}
/*discord transparency*//*roots*/ /*theme light*/
.theme-light {
--background-message-hover: rgba(255, 255, 255, 0.055);
--header-primary: rgb(0, 0, 0);
--header-secondary: #3f3f3f;
--text-normal: #303030;
--text-muted: #333333;
--channels-default: #585b5e;
--interactive-normal: #3a3a3a;
--interactive-hover: #333333;
--interactive-active: rgb(0, 0, 0);
--interactive-muted: #4f545c;
--background-primary: transparent;
--background-secondary: transparent;
--background-tertiary: transparent;
--background-accent: rgb(27, 27, 27);
--activity-card-background: transparent;
--deprecated-panel-background: transparent;
}
/*!*friends grid banner colour*!*/
/*.theme-dark {*/
/* --FG-cards-banner-background: transparent !important;*/
/*}*/
/*.theme-light {*/
/* --FG-cards-banner-background: transparent !important;*/
/*}*/
/*Permissions*/
/*
- You do not have the rights to use our theme name Chillax™ on other projects
- You do not have the rights to remove our theme watermark in the theme
- You do not have the rights to change this theme author/dev/maintainer name to anyone
*/
/*credits*/
/*
========================= Chillax Squad =========================
Wq Owner & Dev
LofiTurtle Dev & Maintainer
Inmoresentum Dev & Maintainer
Demented_Elmo Dev
=================================================================
Embeds by Alexis WyvernZu
Active Now CSS by Cedrick
Memberlist until hover by Cedrick
Hide User Buttons until Hover by Commie Axolotl
Center profile badge, avatar and name by Commie Axolotl
Account Details Grid by Dablulite
Blurple recolour by DevilBro
Emoji Replace by DevilBro
Settings Icons by DevilBro
Connection Issue Let Me Be by Disease
Radial Status by Gibbu
About Me Clamp by ItMeSarah
Better Jump to Present Button by Lonk
Better Mark As Read Button by Lonk
IconPack by Lavender
Discolored by Nyri4
Better Spotify Control by Uri
=================================================================
*/
/*I really want to give a special shoutout to all of you for supporting me in this theme, thank you all.*/Et le rendu


![]()